Varje typsnitt har egenskaper som du bör använda för att skapa harmoni mellan text och grafik. Typsnittet kan skapa en känsla eller stämning för din sida. I de första versionerna av HTML kunde man inte styra hur typsnitten (fonter- dataterm) skulle se ut och presenteras på sidan. Nu kan man designa sidorna med CSS (Cascading Style Sheets).När man väljer typsnitt till sin hemsida så bör man välja sådana som finns på de flesta datorer. Om du väljer ett typsnitt som är speciellt så kommer besökarens dator att visa din sida med ett vanligare typsnitt. Tänk på att man även kan ställa in vilket typsnitt man vill webbläsaren ska visa.
Lämplighet för bildskärmar
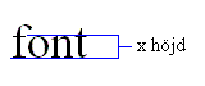
 En del typsnitt lämpar sig bättre för bildskärmar än andra. Ett traditionellt typsnitt som Times Roman anses vara den lämpligaste för tryckt text men på en bildskärm blir storleken för liten och ser ojämn ut. Om ett typsnitt är lämpligt för bildskärmar beror mest på x höjden och typsnittets allmänna storlek.Times New Roman är ett bra exempel på ett traditionellt typsnitt som anpassats till användning på bildskärmar. Times New Roman lämpar sig också för långa texter
En del typsnitt lämpar sig bättre för bildskärmar än andra. Ett traditionellt typsnitt som Times Roman anses vara den lämpligaste för tryckt text men på en bildskärm blir storleken för liten och ser ojämn ut. Om ett typsnitt är lämpligt för bildskärmar beror mest på x höjden och typsnittets allmänna storlek.Times New Roman är ett bra exempel på ett traditionellt typsnitt som anpassats till användning på bildskärmar. Times New Roman lämpar sig också för långa texter
Designade för bildskärmar
Typsnitt som Georgia och Verdana skapades specifikt för visning på bildskärm. De har högre x höjd och är större jämfört med andra typsnitt I samma storlek. Dom ser däremot inte lika bra ut om man vill skriva ut sidan på papper.
Välja typsnitt
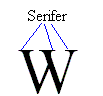
Det vanligaste användandet av typsnitt är att man väljer en med serifer som Times New Roman eller Georgia till textstycken och ett sans serif (utan serif) typsnitt som Verdana eller Arial till rubriker.
Serifer:
San serifer:
Familjer
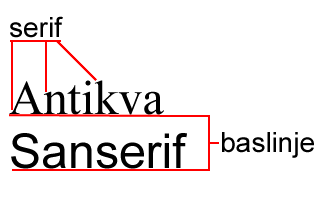
 Antikva och sanserif är två huvudgrupper bland typsnitten. Antikvan är lämplig för brödtext. Man känner igen antikvan på ”foten och vimpeln”.Foten hjälper till vid läsningen eftersom den förstärker baslinjen.Sanserifen används ofta i rubriker, affischer och reklambudskap för att den är lättläst på avstånd.
Antikva och sanserif är två huvudgrupper bland typsnitten. Antikvan är lämplig för brödtext. Man känner igen antikvan på ”foten och vimpeln”.Foten hjälper till vid läsningen eftersom den förstärker baslinjen.Sanserifen används ofta i rubriker, affischer och reklambudskap för att den är lättläst på avstånd.
Antikva
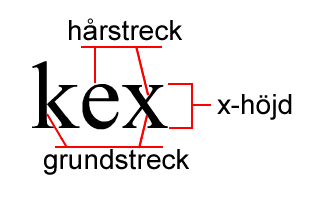
 Antikva är en stor familj teckensnitt och den har även tre underfamiljer: Didoner, Garalder och Realer.Det som familjerna har gemensamt är att bokstäverna har serifer och tydlig växling mellan tjocka grundstreck och tunna hårstreck.
Antikva är en stor familj teckensnitt och den har även tre underfamiljer: Didoner, Garalder och Realer.Det som familjerna har gemensamt är att bokstäverna har serifer och tydlig växling mellan tjocka grundstreck och tunna hårstreck.
Didoner
Didonerna som är den yngsta i familjen Antikva kom till under slutet av 1700-talet och början av 1800-talet. Liksom de övriga Antikvorna så är skillnaden stor mellan grundstreck och hårstreck. Seriferna är tunna och horisontella. Några typsnitt som hör till denna familj: Bodini, Bulmer, DeVinne, Didot, Ellington, Falstaff, Fenice, Madison, Tiffany, Torino, Walbaum, Waverly.
Garalder
Garalder – renässansantikvan utvecklades under 1400-talet. Familjen har tydliga drag av skrivna bokstäver. Några typsnitt som hör till denna familj: Bembo, Berkley, Berling, Centaur, Cloister, Galliard, Garamond, Goudy, Imprint, Italian, Jensen, Lectura, Medieval, Palatino, Sabon,Weiss.
Realer
Realerna kommer till under 1700-talet. De har tunna och spetsiga serifer. X-höjden är något högre än Garaldernas. Några typsnitt som hör till denna familj: Baskerville, Caslon, Century Old Style, Century Schoolbook, Cheltenham, Clearface, Cochin, Impressum, Melior, Slimbach, Times.
