Tillgängligheten till Internet sprider sig till olika typer av enheter och du kan nu surfa på dator, läsplatta, mobiltelefon och TV. Det som inte följer med i utvecklingen i samma grad är hur webbsidorna anpassas till de olika skärm storlekarna.Det finns två tekniker som används för att utveckla en webbsida så att den fungerar på olika typer av enheter. Adaptive och Responsive webbdesign. Dessa två har olika lösningar för att åstadkomma samma resultat.
- Adaptive – Anpassar sitt innehåll efter storleken på fönstret som öppnar webbsidan.
- Responsive – Anpassar sig efter hur stor fönstret är. Innehållet flyttar sig när man drar fönstrets ram för att ändra dess storlek.
Vilket man väljer är en smaksak och det finns förespråkare för båda.
Hur ser en webbsida ut på olika enheter?
Jag har tagit förstasidan från Betsafe för att använda som exempel eftersom spel är en växande marknad och spel branschen är en av de branscher som driver på utvecklingen av Internet.Vad gör man om man vill utveckla en webbsida för olika enheter? Först och främst så måste man komma ihåg att behoven för vad man vill göra på en smartphone eller en dator kan vara helt olika. Dom olika enheterna har olika förutsättningar som man måste ta hänsyn till som till exempel skärm storlek, textmängd, storlek på knappar med mera. Vad är relevant innehåll om man besöker Betsafe webbsida på Internet?När man granskar deras sida så ser man att deras fokus ligger på två saker. Knappen Öppna konto eftersom de använder den röda färgen som signalfärg och den stora bildrutan med skiftande grafik som har text med större textstorlek än på övriga ställen på sidan.Om man sitter vid en dator så kan det vara så att man är ute efter att få mer information om Betsafe och vad de erbjuder. Det finns information om säkerhet, betalmodeller, om Betsafe med mera men de är inte lika framträdande utifrån sidans mål. Generellt så är en datorskärm är lämplig att läsa text på och därför också lämplig att leta upp information på. Listor med statistik är lättlästa och spel upplevelsen blir bättre med en större skärm.
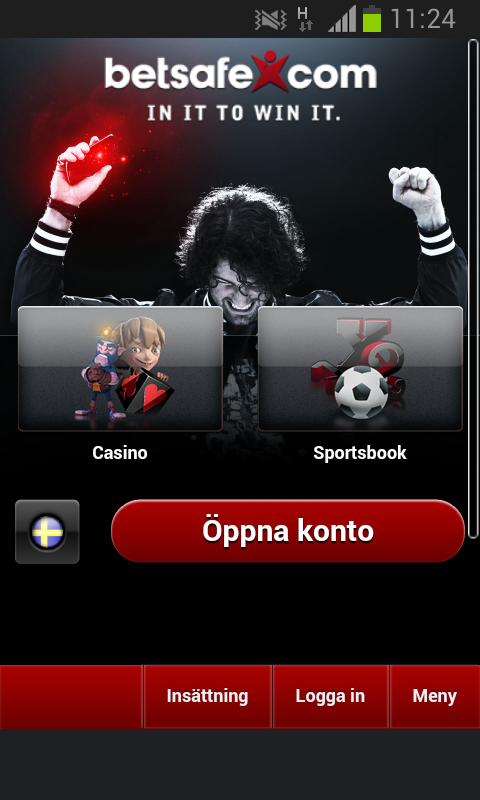
Vad är relevant innehåll om man besöker Betsafe webbsida på Internet?När man granskar deras sida så ser man att deras fokus ligger på två saker. Knappen Öppna konto eftersom de använder den röda färgen som signalfärg och den stora bildrutan med skiftande grafik som har text med större textstorlek än på övriga ställen på sidan.Om man sitter vid en dator så kan det vara så att man är ute efter att få mer information om Betsafe och vad de erbjuder. Det finns information om säkerhet, betalmodeller, om Betsafe med mera men de är inte lika framträdande utifrån sidans mål. Generellt så är en datorskärm är lämplig att läsa text på och därför också lämplig att leta upp information på. Listor med statistik är lättlästa och spel upplevelsen blir bättre med en större skärm. Om man ser till Betsafe mobilversion av hemsidan så ser man att de anpassat sin design utifrån enhetens möjligheter och begränsningar. Här ligger fokus på att man ska Öppna konto. Det finns två knappar ovanför öppna konto knappen. Casino och Sportsbook. Dessa två är inte lika framträdande eftersom huvudmålet är att man ska skapa ett konto först. Du kan använda dessa knappar oavsett om du har konto eller inte. När du skapat kontot så försvinner Öppna konto knappen och du kan du välja och spela på Casino eller Sportsbook.Det är tydligt från innehållet på mobilversionen att dess huvudsakliga syfte är att göra spelandet till en enkel handling. Användaren är på språng och använder sin mobil under en kort stund. Det ska vara enkelt. Ingen onödig information eller grafik.Genom att använda menyn längst ner på skärmen så kommer du åt information som också finns på den vanliga hemsidan. Att minimera menyer som finns på en vanlig hemsida på detta sätt är en bra lösning eftersom den lilla skärmen begränsar utrymmet.
Om man ser till Betsafe mobilversion av hemsidan så ser man att de anpassat sin design utifrån enhetens möjligheter och begränsningar. Här ligger fokus på att man ska Öppna konto. Det finns två knappar ovanför öppna konto knappen. Casino och Sportsbook. Dessa två är inte lika framträdande eftersom huvudmålet är att man ska skapa ett konto först. Du kan använda dessa knappar oavsett om du har konto eller inte. När du skapat kontot så försvinner Öppna konto knappen och du kan du välja och spela på Casino eller Sportsbook.Det är tydligt från innehållet på mobilversionen att dess huvudsakliga syfte är att göra spelandet till en enkel handling. Användaren är på språng och använder sin mobil under en kort stund. Det ska vara enkelt. Ingen onödig information eller grafik.Genom att använda menyn längst ner på skärmen så kommer du åt information som också finns på den vanliga hemsidan. Att minimera menyer som finns på en vanlig hemsida på detta sätt är en bra lösning eftersom den lilla skärmen begränsar utrymmet.
