Hur man utformar sin webbplats är viktigare än man kan tro. Du hjälper besökaren att finna det de söker och du kan öka konverteringen på din sida beroende på vilka mål du har. Se inte design som något en designer gör för att sidan ska se bra ut utan se det som något som något som underlättar och hjälper besökare och dig att nå mål. Om målet för besökaren är att hitta svar så ge dem svar. Om besökaren vill kunna handla så se till att dom kan handla. Allt ska vara enkelt och tydligt. Ditt mål är troligast att hjälpa besökaren hitta sin information och få dom till ett köp.
Visuell hierarki
Visuell hierarki är en av de viktigaste principerna bakom effektiv webbdesign. Visuell hierarki är den ordning ögat uppfattar de olika elementen på en webbsida till exempel. Beroende på vad som är syftet med din webbsida så är vissa delar viktigare än andra (formulär, uppmaningar, värdeerbjudande med mera), och du vill att de ska få mer uppmärksamhet än de mindre viktiga delarna. Är alla element på sidan lika viktiga? Vart vill du att användaren ska klicka? Det finns olika sätt att få uppmärksamhet på en sida. Storlek på ett element och färg är två vanliga metoder men det finns fler som jag tänkte ta upp senare i posten.
Gyllene snittet
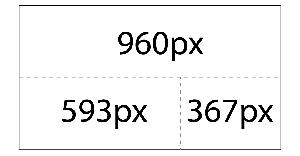
Gyllene snittet har varit känt långt innan Kristus födelse och man såg de matematiska proportionerna som svaret för perfekta proportioner inom bland annat arkitektur, konst, fotografi med mera. Kan du använda gyllene snittet på webbdesign? Det gör man redan. Man använder sig av ett rutsystem (grid) som baseras på just gyllene snittet. Många webbsidor har till exempel en bredd på 960px. Om din sida är 960px bred, så börja med att dela 960 med 1.618 (= 593). Nu vet du att området för innehåll bör vara 593px och sidebar 367px.
Kan du använda gyllene snittet på webbdesign? Det gör man redan. Man använder sig av ett rutsystem (grid) som baseras på just gyllene snittet. Många webbsidor har till exempel en bredd på 960px. Om din sida är 960px bred, så börja med att dela 960 med 1.618 (= 593). Nu vet du att området för innehåll bör vara 593px och sidebar 367px.
Hicks lag
Enligt Hicks lag så ökar varje val du har på en hemsida också den tid det tar att komma till ett beslut. För att göra besökarens upplevelse av webbsidan positiv så bör du filtrera bort onödiga val. Besökaren bör hitta det som de söker på en gång. Om du har två eller tre erbjudanden på din sida så bör du rangordna dem efter hur viktig dom är. Använd till exempel färg eller storlek för att leda besökaren till det du vill att dom ska göra som första val. Om du ger besökaren för många val så finns det stor risk att dom lämnar sidan. Så för att ge en mer njutbar upplevelse, måste vi eliminera val.
Fitts lag
Fitts lag har blivit än viktigare inom webbdesign med att webbsidorna flyttat till olika handhållna enheter som till exempel smartphones. Fitts lag säger att den tid som krävs för att flytta till ett målområde (t.ex. klicka på en knapp) är en funktion av avståndet till målet och storleken på målet. Med andra ord, ju större ett objekt och ju närmare det är för oss, desto lättare är det att använda den. Om du har en sida som gjorts för smartphones så kan man inte ha hur stora knappar som helst eftersom skärmen är begränsad i yta. Lika så kan du inte göra knapparna för små eftersom det är lätt att trycka på fel. Men om man ökar den viktigaste knappens storlek med 20% så blir det lättare att träffa. Det val som används mest bör göras större för ökad användarvänlighet
Gestaltningslagarna
Gestaltpsykologin menar att människan har ett behov att hitta mönster och samband i sin omgivning
- Närhetslagen – Närhetslagen säger att element nära varandra verkar höra samma
- Slutenhets- eller konturlagen – Sluthets- eller konturlagen säger att objekt som sluts eller ramas in uppfattas höra ihop och närhetslagen kan därmed också upphävas.
- Likhetslagen – Likhetslagen säger att element som liknar varandra ses som om de hör ihop och därför upphävs närhetenslag
- Den goda kurvans lag – Element med starka former kan häva närhetslagen.
- Den gemensamma rörelsens lag – Grupper av element som rör sig i samma riktning och med samma hastighet grupperas och upphäver tidigare lagar.
- Erfarenhetens lag – Eftersom vi lär oss att känna igen mönster och former så skapar vi former eller mönster vilket kan upphäva de andra lagarna.
Om vi inte vill att element på sidan ska uppfattas höra ihop eller att vi vill att de ska höra ihop så är det viktigt att vi förtydligar detta med de olika ovanstående lagarna. Detta kan också åstadkommas med tomrum eller negativ rymd som det också kallas ibland.
Tomrum eller negativrymd
Det är inget konstigt med tomrum utan vi använder det dagligen i dokument och på webbsidor som marginaler och mellan spalter. Vi använder det runt bilder för att inte texten ska ligga kloss mot bilden. Tomrum är lika viktigt för webbsidan som alla andra element.
Ockhams rakkniv
Med Ockhams rakkniv menas att om det finns flera olika svar eller möjligheter så ska man välja den enklaste. Liksom Hicks lag så kan en sida vinna på att minska mängden information om den upprepas på flera ställen eller om en knapp uppträder på flera ställen på sidan.Slutligen så kan man säga att om du designar din sida utifrån att den ska vara användarvänlig och att den leder till att dina affärsmål nås så har du lyckats med något som många slarvar med.
